Numerous disruptive developments and innovations have occurred in website design and have led businesses to change the way they make websites. Do you know 38% of visitors leave your website when they don’t find it attractive? So, making websites appealing has become a need! But what can you do to make your sites compelling?
In recent years, web design animations have emerged as a dominant new trend to give static website layouts life and motion. A typical user experience on a website is transformed into a memorable voyage by the website’s animation, which astounds with its vivid colors, fluid movements, and thrilling interactions.
In this article, we have highlighted the best techniques for web animation you can use to provide a creative boost to your site.
15 Web Animation Techniques
From hover to dynamic backgrounds, animations come with different techniques to help you engage your audience effectively. So, here are the 15 top techniques for web animation to create visually appealing designs.
1. Navigation

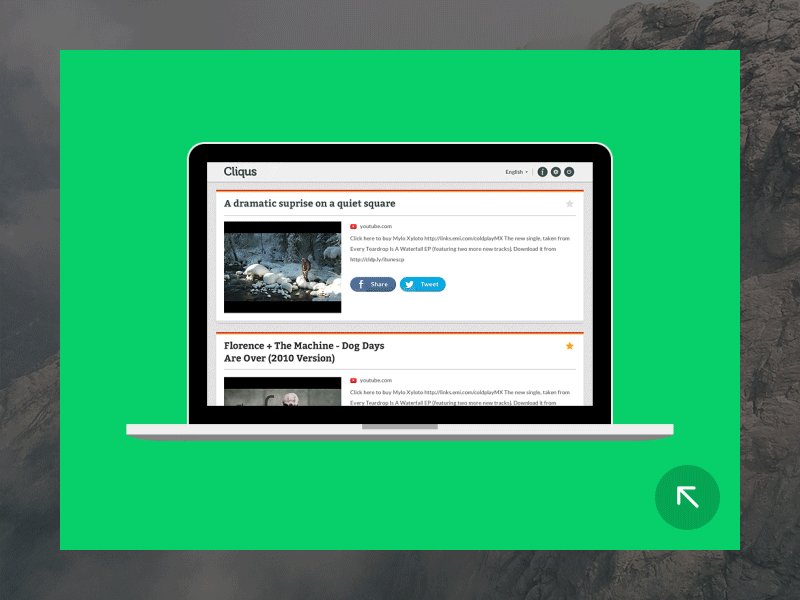
Website navigation technique is among the most common web page animations. Nowadays, hidden navigation is popular since it provides a better user experience. You only need to click the button to go to the next stage. Designers use this technique to save more screen space.
There are numerous additional categories of navigation bars in addition to hidden navigation. Horizontal and vertical, gigantic dropdowns, sticky fixed tabs, and fat footers are a few examples. You can explore a variety of additional navigation bar types.
Navigational websites with animations keep the user’s focus on the central area. The following are some benefits of navigation animations:
- They set up UI/UX planning.
- They categorize your website.
- They make it simple for viewers to get to the content in each category.
- They improve accessibility, which cuts down on the amount of time users spend online searching.
2. Mixed Media Animations

Mixed media animations are one of the techniques that push the limits of what may indeed be original. This technique shows a new level of creativity when vector graphics and images are combined with 2D animation. Additionally, the use of 3D-like elements and 2D sketch-like aesthetics is expanding rapidly.
When you layer interactivity on top of this form of graphic style, it transforms into something timeless, just like applying sealant to a mixed-media canvas! Because 3D animation studio experts are erasing the distinctions between various digital “mediums,” this web animation trend is sure to come back around again and again.
3. Hover Animation

Another popular animation for websites is hovering. JavaScript can be used to create CSS website animations, which give feedback on users’ actions. Hover animations enhance the user experience by making navigating simpler.
The fact that hover animations do not function on mobile devices is a severe drawback. However, the good news is that elevation animation produces the same result on mobile devices. Just a tap is required to get immediate notification of an interaction. The user will be aware that they have triggered a particular response in this manner.
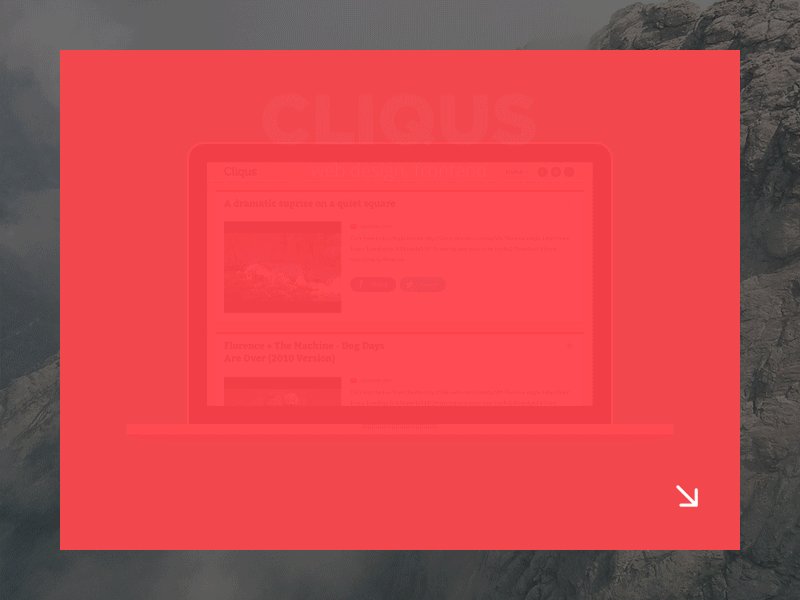
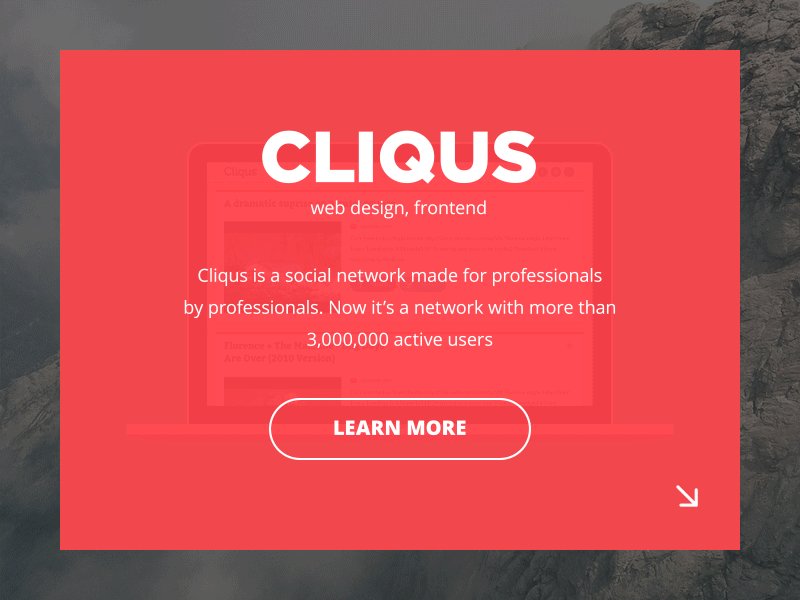
4. Attracting Attention

One of the website animation effects known as attracting attention has a dual purpose: it grabs attention and supports a user’s action. It’s an excellent method for encouraging users to take the required action.
Attracting attention also has the amazing benefit of being quite subtle. Forms, CTAs, feedback, and menus are just a few areas of your website design where you can apply motion. Simple motions on an icon, such as a shake or a nod, are sufficient to draw attention.
For instance, when denying input, you can add a horizontal shaking to a form. The users will realize right away that they have input incorrect information as a result of this.
5. Animated Icons

The trend of animated icons developed as a natural extension of interactive UI design. This is the web design animation technique that enriches the customer journey with moving icons, especially interactive ones that are triggered on click or hover.
A two-way communication between the customer and your brand is simulated through immediate feedback on user input, such as a download icon changing into a loading animation on click. Additionally, that experience is timeless. Do it for yourself!
6. Transition Without Hard Cuts

A site’s transitions should not only be seamless but also serve as indicators of a state change. Intricate cuts are frequently included by default with the state transitions in user interfaces, which might be troublesome. Hard-cut transitions happen too quickly and may irritate users.
Techniques from animation in web design can be used to solve this issue. This feature allows viewers to click a link that takes them to a different part without leaving the current page.
7. Visual Feedback

When clients can observe the outcome of an action, it is always better for them. Often, websites have too many interactive elements, which can make navigation difficult for users and even raise bounce rates because viewers sometimes are unsure of what to expect.
It is advised to design interactions that are simple to comprehend and use in order to prevent it. Viewers should be provided with information about every interaction to ensure they get the required results. Everything that can be used to demonstrate a response to a user’s action is considered visual feedback. Typical uses include:
- For button states
- Helpful error messages
- For link states
- To form elements
8. Creative Effects

Every organization’s ultimate goal is to build a website that delivers users the best user experience while presenting its information to them.
Web designers can integrate distinctive features to make your website stand out from the competition through creative effects. These features can help you create a memorable customer experience.
9. Galleries And Slideshows

Slideshows can be found on many websites nowadays. This animation technique allows for viewing many images without affecting the user experience and makes your website entertaining. Users have the option of seeing these images or browsing another page of your website’s content.
The number of images to use and the speed at which the images move are two considerations when employing this animation approach. Speed is crucial since if it’s too fast, the user may not like it.
Slideshows and galleries offer a dynamic and engaging experience that makes it simple for visitors to browse through many types of material, including pictures, videos, and infographics. These visual aids draw the audience in and increase the overall impact of the message. A top-notch explainer video company can help you make the best animations with galleries and slideshows for your website.
10. Whole Page Motion

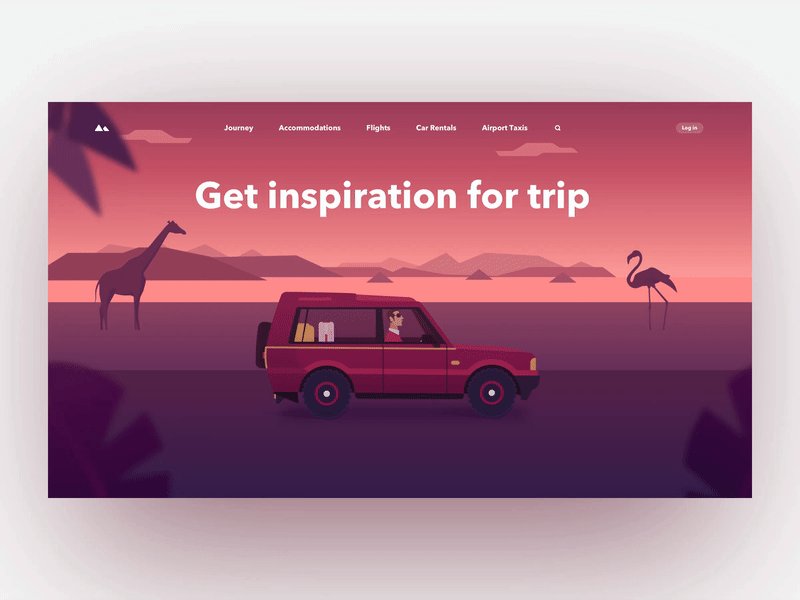
Whole page motion is one of the top animation techniques that typically refers to the background of the entire webpage moving very slightly. It is generally utilized to provide a feeling of magic and an exciting journey to website design.
The essential need for this kind of animation is that it be discrete and nearly undetectable. The whole page animation breathes a little more life into how a website is organized and how customers engage with a business.
11. Animated Characters

By focusing on the universal themes that people can relate to, one of the best website animation techniques makes brands more relatable and approachable. Colorful graphics, cute figures, and fanciful ideas define this aesthetic. These adorable, animated characters are great icebreakers for brand recognition.
You can customize the qualities and movements of human, animal, or fantasy-based characters in 2D animation to make them as adorable as you can imagine. You’re never too old to enjoy them, just like old-school TV cartoons!
12. Welcoming Animation

An excellent technique of welcoming animation for web design that does wonders to captivate the spectator is 3D animation. To leave a lasting impression on visitors, think about adding 3D animations that respond to finger movements, mouse clicks, and button presses on essential pages.
Web designers use them to produce intricate, realistic animated graphics for websites that enhance the user experience. To create rich and more nuanced experiences, some have even begun fusing 2D animations with 3D objects.
You can experiment with backdrop videos and particle animations in addition to 3D animations as welcome animations.
13. Storytelling

The user interface gains an emotional connection due to web animation’s storytelling capability. You may increase consumer interest in your goods and services by creatively introducing your brand.
Longreads benefit significantly from the storytelling animated for websites since it is the most effective means of compellingly delivering a thorough story. For instance, you might make an animation showing the conception and introduction of a new product instead of writing a lengthy article about it. Boring text is always outweighed by engaging visuals.
14. Dynamic Background

By using animated website design, you may create an engaging user experience. Dynamic backgrounds are another often used animation web design technique. Users form a bond with your company as a result, and it builds a brand image.
Businesses employ animations to enhance the information on their websites and to draw in customers. However, it’s crucial to incorporate a dynamic background correctly. Your UI and UX shouldn’t appear heavier overall.
15. Dynamics Menu

Dynamic menu is another one of the best animation website design techniques that are used to improve the overall user experience. Navigation is one of the most crucial website components that significantly contribute to the entire website’s UX design.
However, there are occasions when using the navigation is difficult. Users can access the navigation by scrolling up and down. You don’t have to do this action when dynamic menus are used. Users may scroll through the menu, which makes it easier to use the navigation.
Why Use Animation in Your Web Design?
Creative website design ideas now increasingly include animation. Animation in web design helps brands to stay competitive. There are additional benefits that animations bring, such as:
- Helps users interact
- Draws attention
- Serve as a guide
- Keep visitors engaged
- Creates an emotional connection with the audience
- Improves users’ overall experience on websites
It’s essential to consider which website animations to use in your design wisely. Ensure that everything on your website enhances the visitor’s experience. As seen by the examples of animated web pages, simple animations perform the best. Complex website animation effects can have the opposite impact.
Create a Powerful First Impression!
Whether you’re a marketing firm or an interior designer, your website is the entrance for new clients. The experience people have when they browse and navigate your website can be enhanced with the addition of animations.
Put your best foot forward to guarantee your customers connect with your content because visitors equate your company’s quality with that of your website. So, if you aim to make captivating, animated websites for your brand, talk to Anideos now – we make the best animations for our clients!